2. HTTP协议¶
协议一般指数据访问的过程,顺序,文件格式,内容等的一系列规定或者规范。
HTTP是一种按照URL指示,将超文本文档从一台主机(Web服务器)传输到另一台主机(浏览器)的应用层协议, 以实现超链接的功能。
HTTP协议是我们互联网基本协议之一。
HTTP协议属于顶层协议,也就是说它跟普通使用者属于离得很近的那一层,是我们 程序员web开发必须要了解和掌握的那一个协议,特别是对于后台开发工程师和爬虫工程师。
完整协议内容请参考: https://www.w3.org/Protocols/rfc2616/rfc2616.html
2.1. 网页访问过程¶
当我们访问互联网,比如访问麦扣网(http://www.mycode.wang)的时候,我们通常的行为是打开浏览器,然后输入 网址,但在浏览器和服务器之间,到底发生了什么呢?
先讲清楚两个概念:
IP地址:
IP地址是互联网访问的一个唯一地址
IP地址是四组0-255之间的的数字组成,麦扣网(mycode.wang)的IP地址是22.123.16.21
网址:
IP地址的问题是不方便记忆,一串数字,而且没有具体含义
用网址来代替IP记忆,所以, mycode.wang是自己起的一个唯一的名字,用来代替22.123.16.21, 在互联网上应该指向的一台同样的服务器,都是麦扣网的门户服务器
DNS解析:
浏览器访问需要IP地址
人们常用的是方便记忆的网址
DNS解析用来把在浏览器中输入的网址转换成Ip地址,供浏览器使用
DNS解析由浏览器自动完成,一般不需要我们直接参与
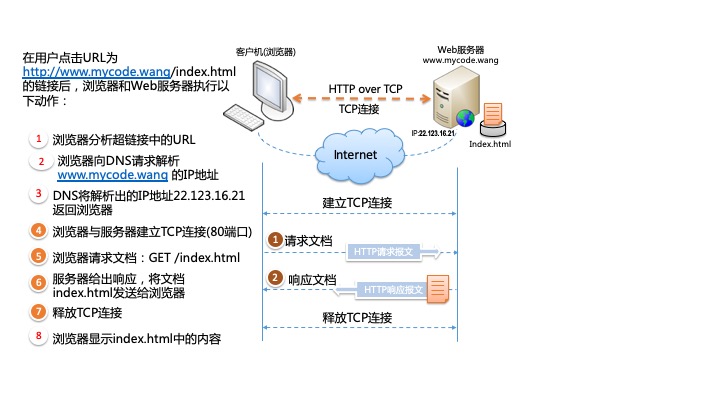
于是一个正常的访问互联网的过程就可以简述如下:
目标: 访问 www.mycode.wang/index.html
使用工具: 浏览器 访问过程:
浏览器分析得到的网址URL
浏览器向DNS请求解析 www.mycode.wang的IP地址
DNS服务器把转换后的IP地址22.123.16.21返回给浏览器
浏览器在网路上寻找到22.123.16.21并建立起TCP链接,采用默认端口80
浏览器向浏览器使用GET方法请求文档: index.html
服务器找到文件index.html并把文件发送给浏览器
双方释放TCP链接
浏览器解析得到的index.html并把内容显示出来
流程如下图所示:

由上面步骤我们可以知道, 所谓上网浏览网页的过程,其实可以简单理解成是浏览器从指定服务器下载文件后显示出来的过程。
2.2. 持久链接和非持久链接¶
浏览器在向服务器请求资源之前,需要先建立一个链接,以后的数据传输都是基于此链接。
非持久链接:
每次请求服务器都需要建立一个新的链接,文件传输完毕后,链接被释放掉。持久链接:
链接建立后,可以多次传输数据
两种链接的优缺点显而易见, 每次建立链接当然会消耗资源,但保持链接同样会消耗资源,取舍往往取决于实际情况。
2.3. 无状态性¶
服务器把每一次浏览器的访问都当成一个全新的浏览器,它不会”记住“浏览器是谁,什么时间访问过,做了什么。 简而言之,在HTTP的预设角色里,服务器是个老年痴呆患者。
HTTP协议的无状态性简化了服务器的设计,使其容易支持大量的并发HTTP请求。
为了让服务器有记忆,我们常常需要特殊的处理,通常使用session-cookie方法。
2.4. HTTP请求报文¶
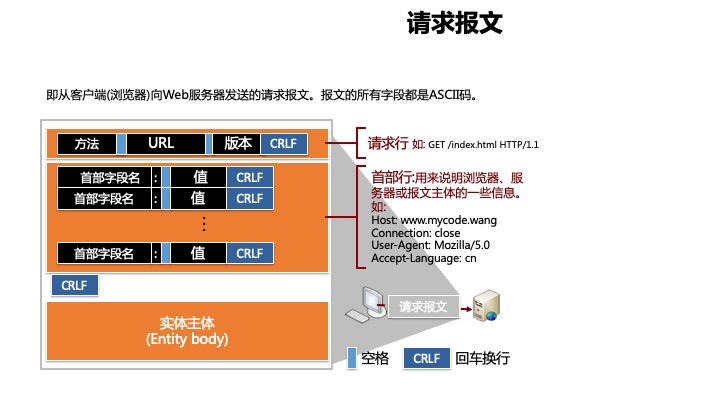
浏览器在向服务器请求资源的时候,需要按照一定格式,即请求报文,
本节我们主要学习请求报文的格式, 请求报文个数如下图所示,需要强调的是,整个报文格式
文件只能是ASCII码:

整个报文主要包含三部分:
请求行:相当于请求概述
首部行:用来详细描述请求的内容和细节,请求行内容可更改
实体主体:请求的具体信息和内容,比如想网站发送数据,需要发送的数据放入此段
在整个请求报文中,CRLF代表的是回车和换行符,因为两个符号为ASCII中的不可见字符,这里用 CRLF代表, 下面我们分别解释每个字段的可能值。
2.4.1. 请求行详解¶
请求行包括四部分内容,除去CRLF作为分隔符外,还有:
请求方法:用来描述本次请求的方法或性质
URL:本次请求的具体URL, 比如值
/index.html版本:本次请求所使用的HTTP版本,一般的值是
HTTP/1.1
请求方法比较多,常用取值有一下几个:
GET: 表示向服务器请求个资源POST: 一般表示下向服务器发送一些数据或内容DELETE: 请求删除某一在服务器上的资源UPDATE: 请求更新服务器上的某个资源PUT: 请求在服务器上存储某个资源OPTION: 查询服务器支持的方法
一个完整的请求行例子如 GET /index.html HTTP/1.1,所表示的含义是:
向服务器请求一个资源
资源的定位是根目录下的
index.html本次通信使用的是HTTP协议的1.1版本
2.4.2. 首部行详解¶
因为头部行位置有限,在跟服务器的沟通过程中,需要更详细的表达信息,就需要使用首部行,首部行 具体行数没有规定,所传达的信息可以很多。
需要说明的是,首部字段名对于他对应的值仅仅是一个约定,如果出现双方不能理解的值,一般会直接丢弃处理, 不会引发崩溃或者其他错误。但对于有的信息,比如认证相关信息,如果值不对,可能造成登陆不成功。
首部行基本格式是多行内容,每一行包含的格式一致,基本格式是:
首部字段名 + : + 一个空格 + 首部行值 + 回车换行符
首部字段名的常用取值有:
User-Agent: 表明浏览器和所用平台的信息, 例如我的机器用的是苹果系统的谷歌浏览器,访问百度的是 User-Agent的值是Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36Accept: 表明浏览器能处理的服务器端反馈的内容, 比如text/htmlAccept-Encoding: 浏览器能接受的反馈的内容的编码方式,比如gzipAuthorization: 浏览器访问服务器时所用的凭据或者身份认证信息Cookie: 用来保存浏览器登录服务器是的一些会话信息
2.5. HTTP应答报文¶
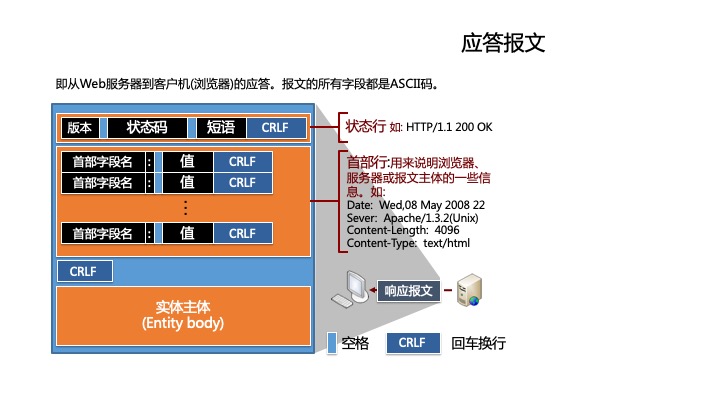
当服务器接收到客户端的访问时,需要对客户端做出应答,当然也需要按照一定格式来回复,具体应答
报文格式如下图所示:

报文主要包含三部分:
状态行: 用来对应答做简短描述,例如
HTTP/1.1 200 OK首部行: 用来对返回内容做详细描述,格式同请求报文,但具有不同的首部字段名
实体主体: 用来放应答的实际内容,可以为空
同请求报文, CRLF表示的是两个不可见字符(回车+换行)组合。
2.5.1. 状态行详解¶
应答报文状态行包含三部分:
版本: 本次HTTP协议的版本号,常见的值是
HTTP/1.1状态码: 用来描述对本次请求的结果,具体状态码见后面,其值是一个100-600间的数字
短语: 对应状态码,每一个状态码都有一个对应的英文短语,比如状态码200对应的短语是
OK
状态码是一个100-600的值,分成五段,分别是:
1xx: 通知消息
2XX: 成功,常见的值是有:
200: 正常处理
204: 无实体内容
3XX: 重定向
301: 永久性重定向
302: 临时性重定向
4XX: 客户端错误
400: 请求报文中有错误
401: 需要HTTP认证
403: 请求被服务器拒绝
404: 在服务器上找不到内容
5XX: 服务器端错误
500: 服务端执行请求时发生了错误
503: 服务器暂时处于超负载或者正在进行停机维护,现在无法处理请求
2.5.2. 首部行详解¶
应答报文的首部行格式同请求报文一样,不同的是相应内容可能有区别,同时,此内容很多 为非强制,不同服务器返回的内容可能相差很大,在应答报文的首部行常见 的内容为:
Content-Encoding: 应答报文的编码格式,例如gzipContent-Length: 应答内容,即实体主体(EntityBody)长度Set-Cookie: 服务器希望浏览器保存cookieContent-Type: 应答内容的MIME类型Server: 服务器的一些信息
2.6. 代理¶
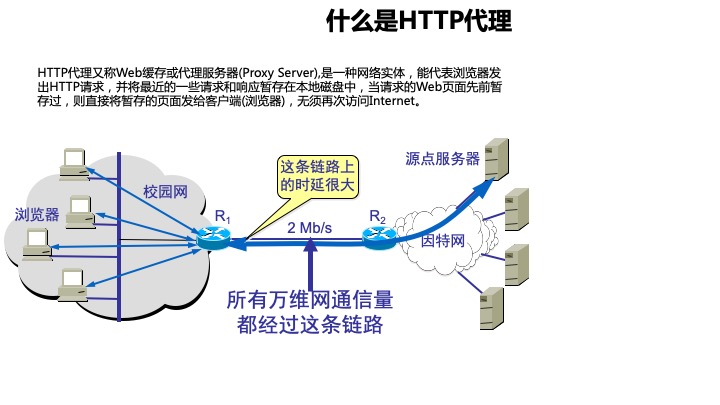
HTTP代理又称Web缓存或代理服务器(Proxy Server),是一种网络实体, 能代表浏览器发出HTTP请求,并将最近的一些请求和响应暂存在本地磁盘中, 当请求的Web页面先前暂存过,则直接将暂存的页面发给客户端(浏览器), 无须再次访问Internet。
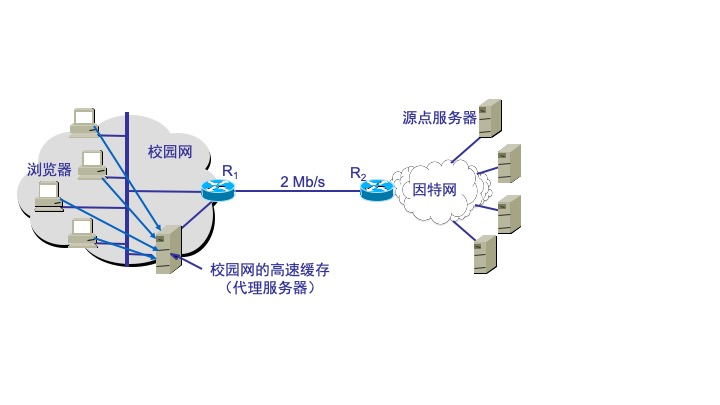
如下图所示,校园网内用户特点是:
用户密度过大
且请求网络对象相对集中, 重复度很高

如果不使用代理,上图中校园网每个用户直接访问网络,会对公网链路造成很大压力, 且很多不必要的重复浪费。
通过采用代理设置,增加代理服务器,用户每次访问外网前先访问代理服务器,看代理服务器内是否
有相应内容的缓存,一旦有缓存,则使用缓存,不在访问外网真正的服务器内容,这样就可以减少
对外网的访问量,而内网相对来讲带宽相对要比公网大的多。
改为代理服务器后的拓扑图如下:

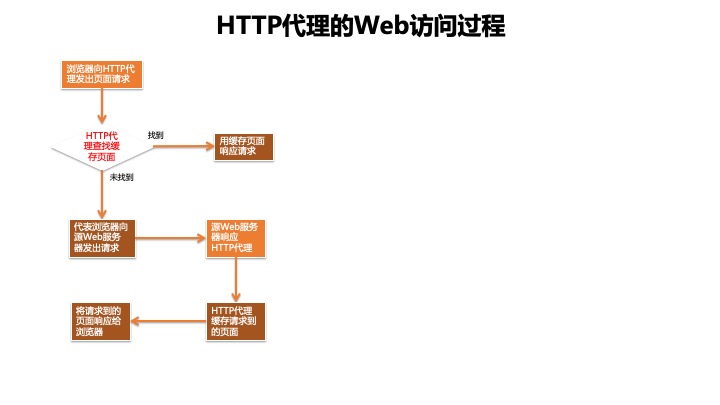
根据描述,代理访问外网的流程图如下所示:

代理访问还有一个重要的功能,掩藏身份,学过爬虫的同学都知道,我们在爬取对方网站的时候, 对方可能对同一个IP做了访问限制,此时就需要通过代理访问隐藏自己的真实身份,而对方网站 只能识别代理,不能识别代理背后的“幕后主使”, 即使对方服务器设置了单个机器的访问限制,我们完全可以通过不断地变换代理,每次都用一个全新的身份取 访问对方就可以,在使用代理的时候,考虑到免费代理服务器的稳定性,商业爬去一般考虑付费代理。
市场上提供的代理服务器一般有三种:
透明代理: 此时只能代理你的访问,不能达到隐身的目的
匿名: 可以达到隐身的目的,但隐身能力一般
高匿: 完全隐身,也是最安全的隐身种类
我们在选用的时候,需要根据对方服务器酌情选用。